There are many ways to test emails in Laravel applications. In this tutorial, we are using Tinkerwell to trigger the email and display the content with additional debug information in HELO to see which data was sent to the Mailable and how it looks in modern email clients.
Install the HELO helper package
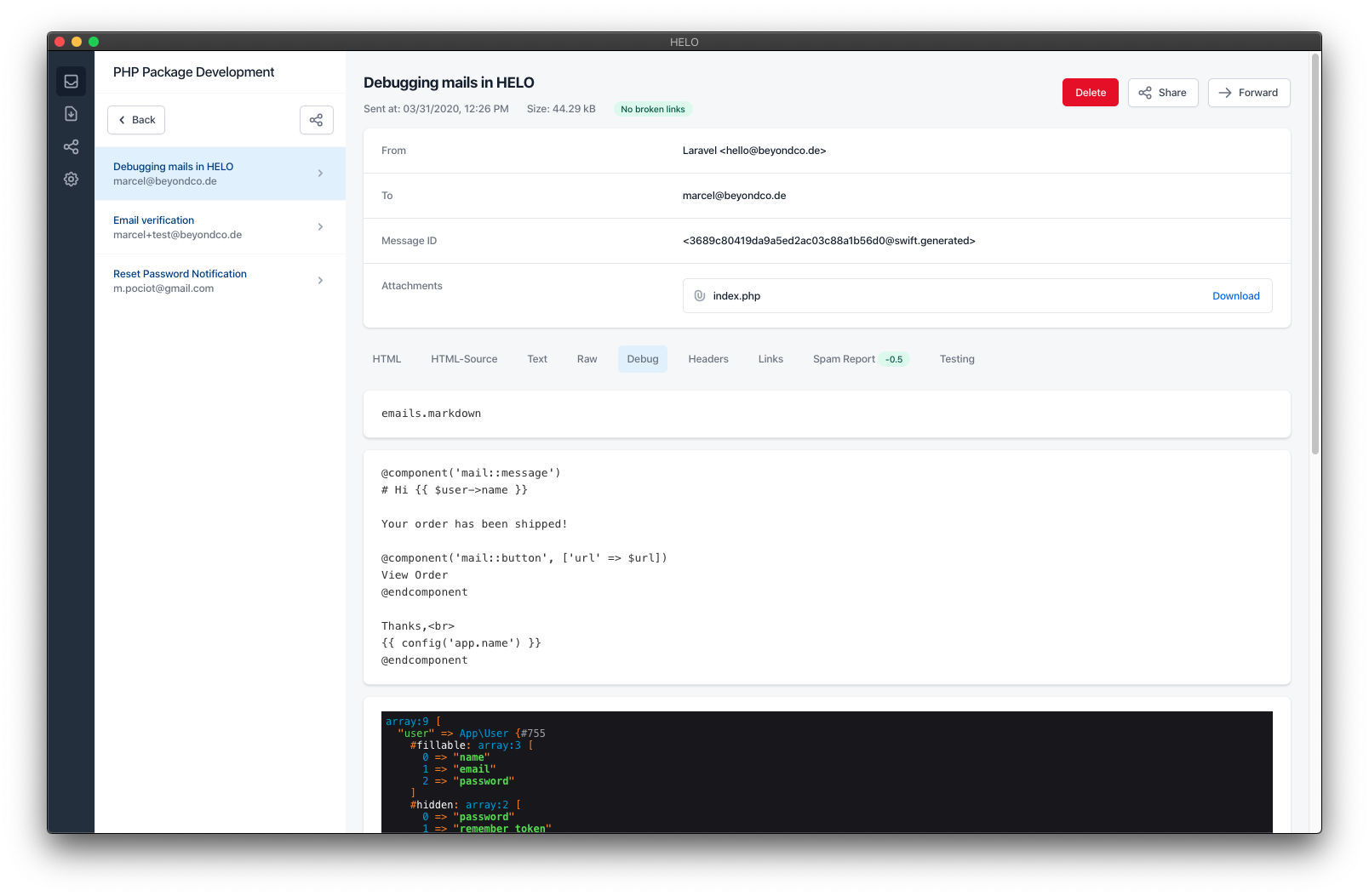
At first, we are installing the HELO helper package to get additional debug information for the email. This is completely optional but gives us a better understanding which data the Mailable receives and which views have been used to render the template.
composer require --dev beyondcode/helo-laravel
Configure HELO
The configuration of HELO is straight forward. Simply set your mailer to SMTP on your local machine and your are ready to go. Using a username for the SMTP authentication creates a mailbox in HELO and makes it easy to separate emails between different projects. You can have as many inboxes as you need.
MAIL_MAILER=smtp
MAIL_HOST=127.0.0.1
MAIL_PORT=2525
MAIL_USERNAME=HELO-Demo
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
[email protected]
MAIL_FROM_NAME="${APP_NAME}"
Create the email
Laravel supports Markdown emails and deals with the heavy lifting of HTML email templates. Even in the year 2020, people are still using old email clients and don't have access to modern CSS – so starting with a battle tested email template and going from there is always a good idea.
php artisan make:mail MarkdownTestMail --markdown=emails.markdown
Send the email with Tinkerwell
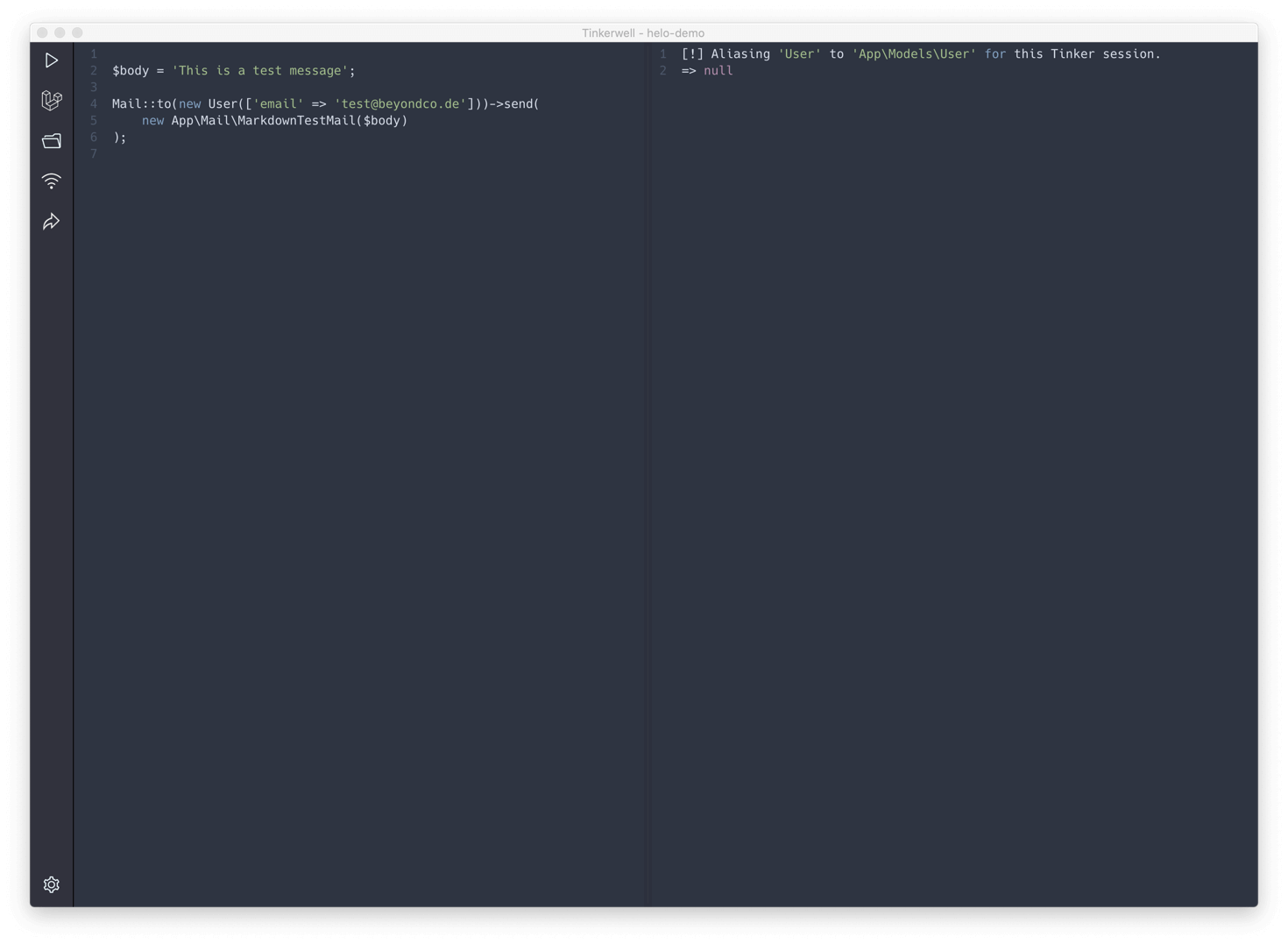
Dispatching emails with Tinkerwell is as easy as it sounds. You don't have to create orders in ecommerce systems or trigger password reset emails over and over again. Simply pull the data from your application and pass it to the Mailable:
$body = 'This is a test message';
Mail::to(new User(['email' => '[email protected]']))->send(
new App\Mail\MarkdownTestMail($body)
);
Running this code results in this output:

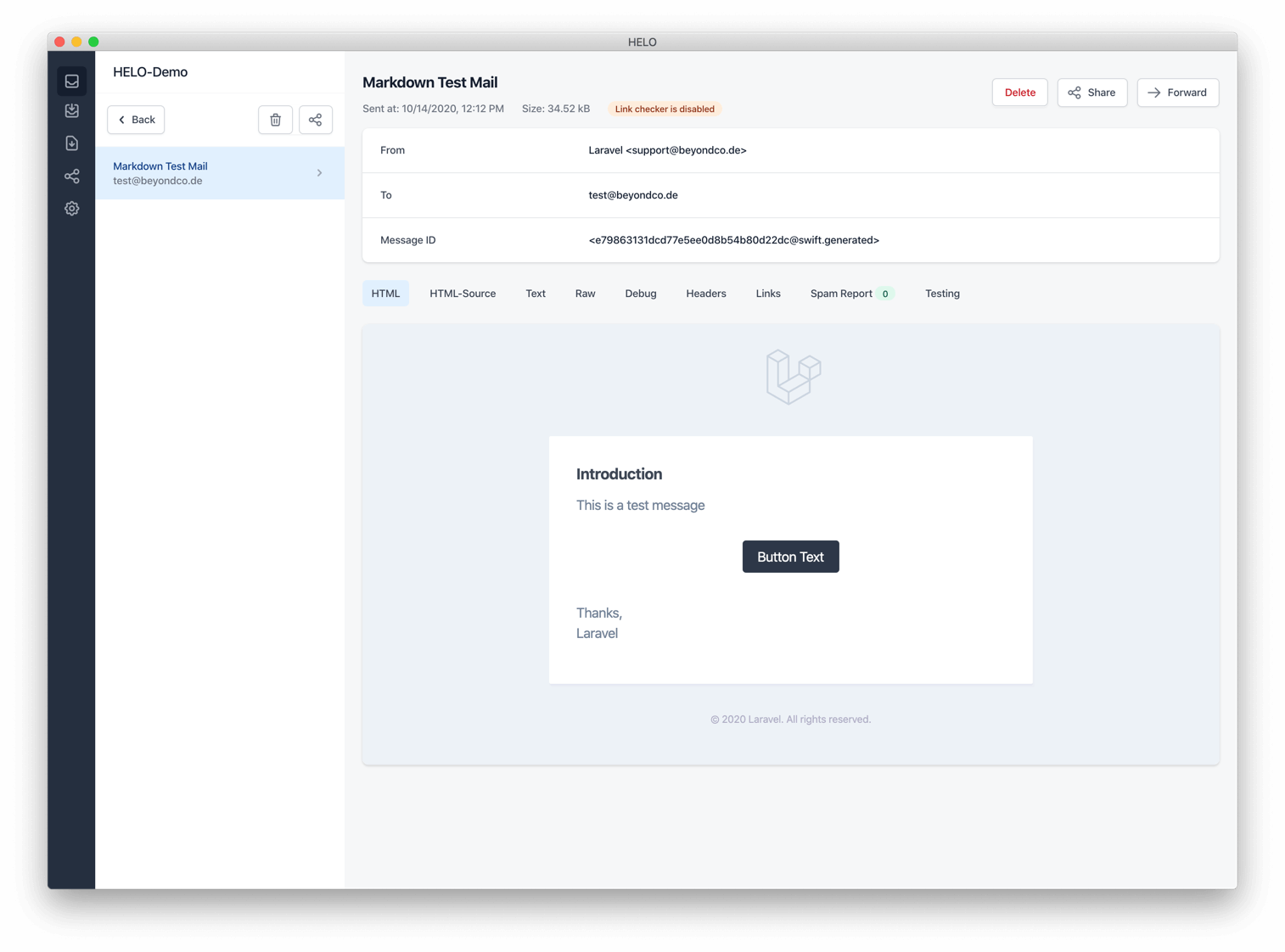
Preview the email content
The email shows up in HELO instantly – this is how it looks:

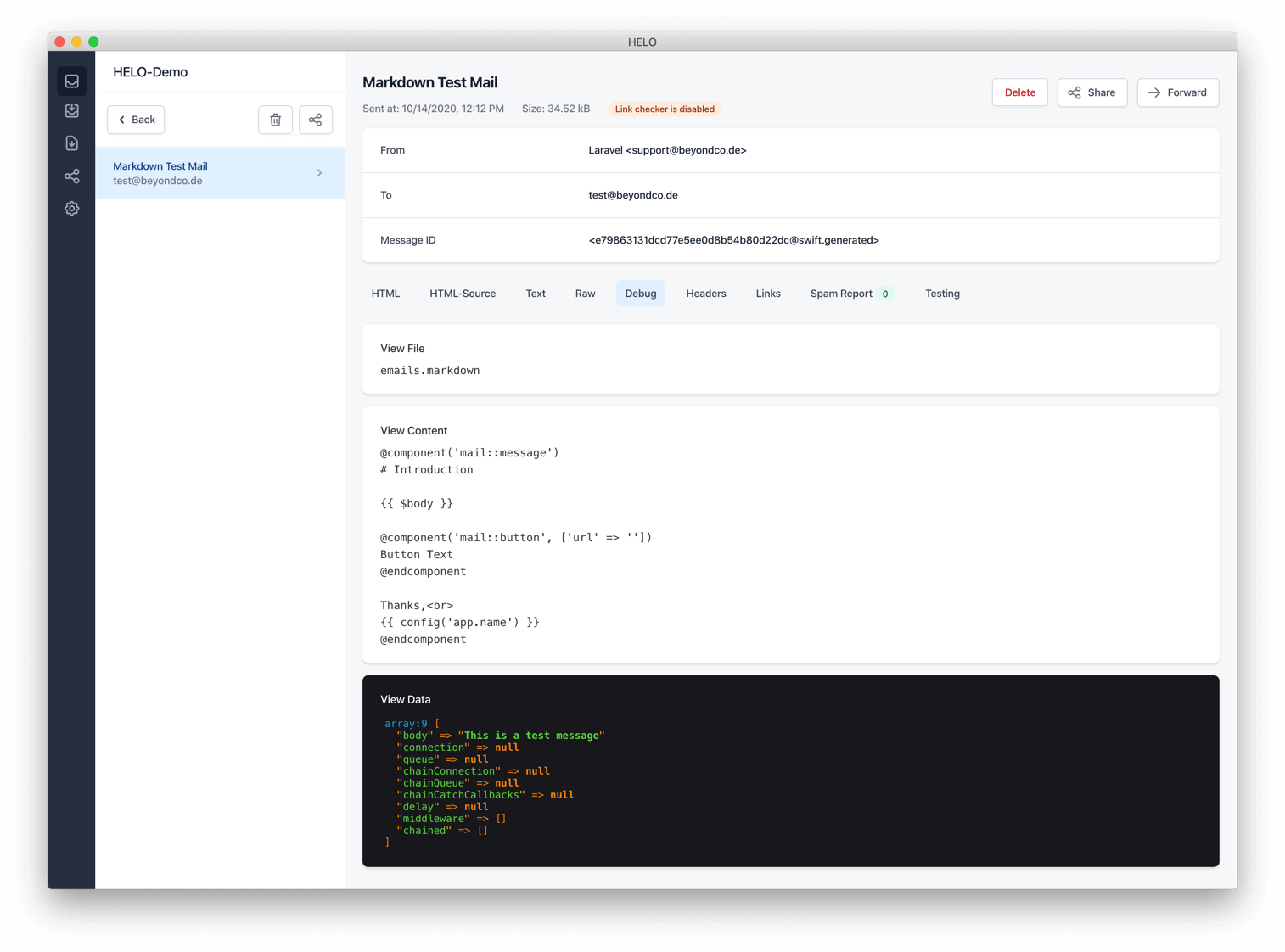
Show additional debug information
If you are using the HELO helper package, HELO shows additional debug information for the email. In this example, we can see the view file, the view content before the rendering process and the data that is available in the view.

You can get HELO here.